
给软件源添加各种增值小功能,本教程仅供适用于已搭建软件源的小伙伴观看,更多持续更新。
浏览大纲:
1、添加显示刷新时间、到期时间、软件总数、更新数量(当天)
2、增加卡密类型多个到期时间
3、添加APP中【软件说明】单行切换多行
添加显示刷新时间、到期时间、软件总数、更新数量
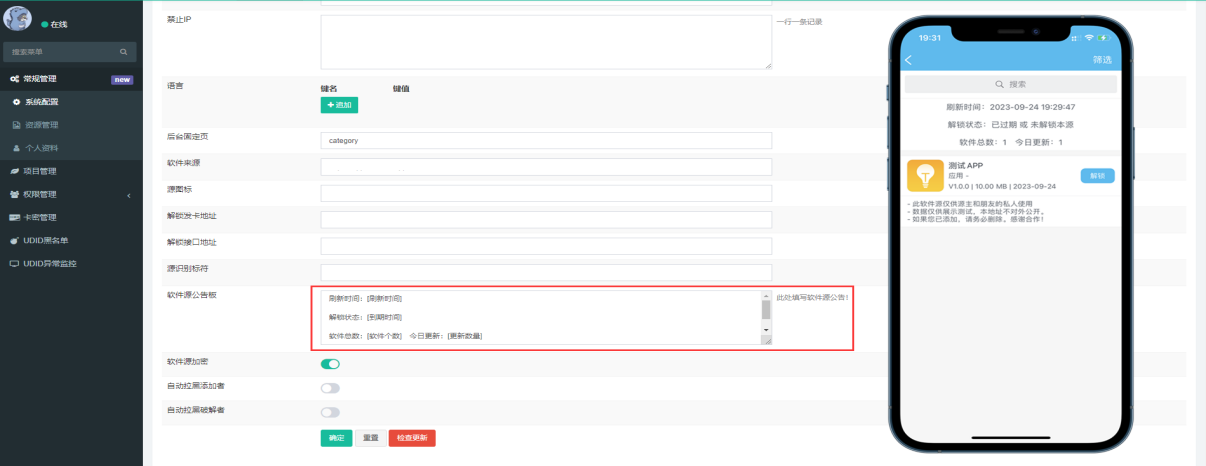
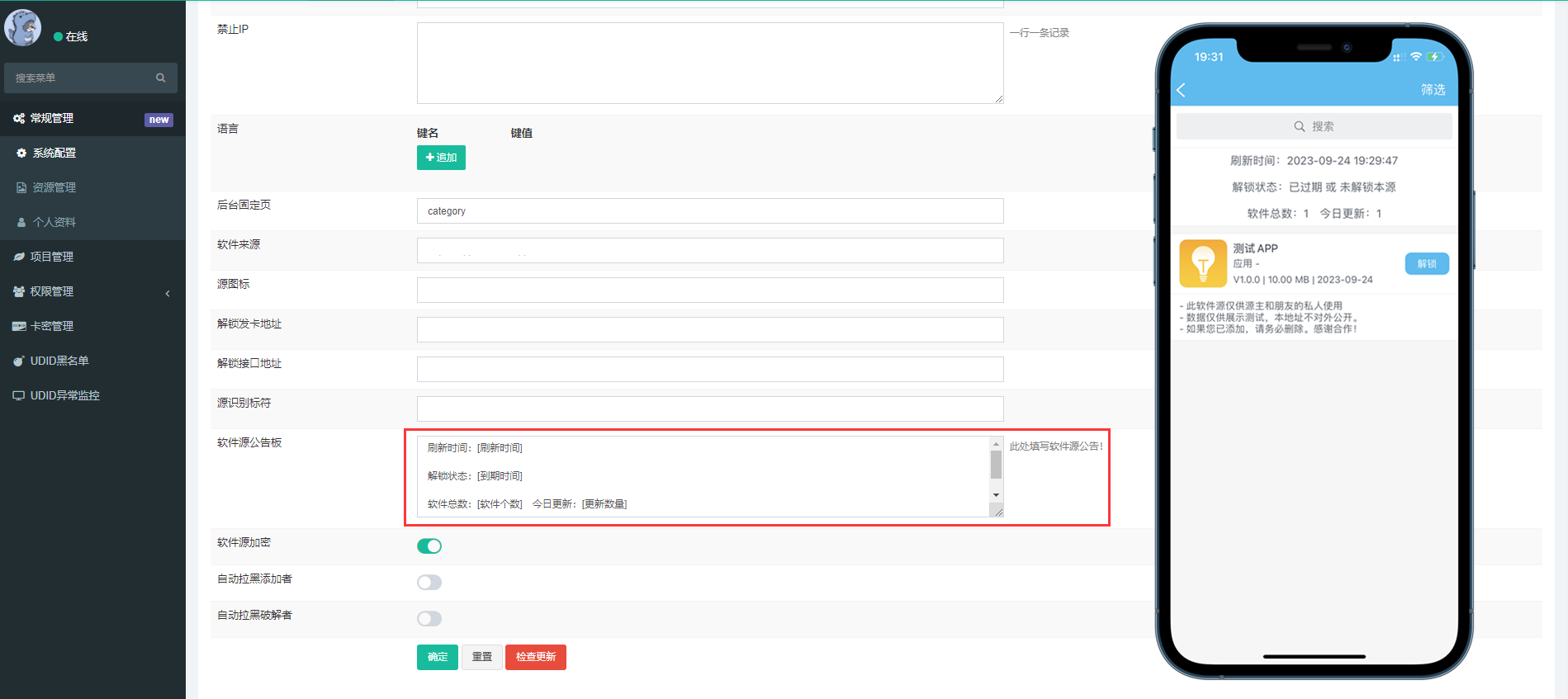
演示效果

在软件源公告板写:
[刷新时间]、[到期时间]、[软件个数]、[更新数量] 分别对应即可显示!
修改代码
打开源码目录:application/index/controller
修改文件:
App.php
找到代码:(大约200行左右)
if($opencry=='1'){//开启接口
$content = json_encode($arr,320);
$content = base64_encode($content);
$native['content'] = $content;
if($app_type == 'appstore_v2'){
$res = $this->curl('https://api.nuosike.com/encrypt.php',$native);
$return["appstore_v2"] = $res;
}else{
$res = $this->curl('https://api.nuosike.com/api.php',$native);
$return["appstore"] = $res;
}修改为下述代码:
if($opencry=='1'){//开启接口
$content = json_encode($arr,320);
// 新增代码开始
$content = str_replace('[刷新时间]', date('Y-m-d H:i:s'), $content);
$latime = Db::table('fa_kami')->where('udid', $udid)->order('id desc')->find();
$content = str_replace('[到期时间]', $latime['endtime'] ? date('Y-m-d H:i:s', $latime['endtime']) : '已过期 或 未解锁本源', $content);
$content = str_replace('[软件个数]', count($list), $content); // 当前软件数量
// 获取当天的开始时间和结束时间
$startTime = strtotime(date('Y-m-d 00:00:00'));
$endTime = strtotime(date('Y-m-d 23:59:59'));
// 查询数据库中当天的数据数量
$count = Db::table('fa_category')
->where('createtime', 'between', [$startTime, $endTime])
->whereOr('updatetime', 'between', [$startTime, $endTime])
->count();
$content = str_replace('[更新数量]', $count, $content);
// 新增代码结束
$content = base64_encode($content);
$native['content'] = $content;
if($app_type == 'appstore_v2'){
$res = $this->curl('https://api.nuosike.com/encrypt.php',$native);
$return["appstore_v2"] = $res;
}else{
$res = $this->curl('https://api.nuosike.com/api.php',$native);
$return["appstore"] = $res;
}请注意需要修改两处位置,大约292行左右还有需要增加上去!
// 新增代码开始
$content = str_replace('[刷新时间]', date('Y-m-d H:i:s'), $content);
$latime = Db::table('fa_kami')->where('udid', $udid)->order('id desc')->find();
$content = str_replace('[到期时间]', $latime['endtime'] ? date('Y-m-d H:i:s', $latime['endtime']) : '已过期 或 未解锁本源', $content);
$content = str_replace('[软件个数]', count($list), $content); // 当前软件数量
// 获取当天的开始时间和结束时间
$startTime = strtotime(date('Y-m-d 00:00:00'));
$endTime = strtotime(date('Y-m-d 23:59:59'));
// 查询数据库中当天的数据数量
$count = Db::table('fa_category')
->where('createtime', 'between', [$startTime, $endTime])
->whereOr('updatetime', 'between', [$startTime, $endTime])
->count();
$content = str_replace('[更新数量]', $count, $content);
// 新增代码结束两处增加代码位置:


将上述代码修改后保存即可
增加卡密类型
增加卡密类型多个到期时间(天卡、十年、永久等等)
演示效果

修改代码
(1)打开源码目录:application/index/controller
修改文件:
App.php
快捷定位 Ctrl+F 搜索:$kmtp

我这里演示增加一个永久卡,增加一行代码如:
if($kmtp == 4){ $sydt = time(); $endtm = $sydt+(86400*30*99999); }(2)打开源码目录:application/admin/view/kami
修改文件:
add.html
快捷定位 Ctrl+F 搜索:row[Kmyp]

找到代码:
{:build_radios('row[Kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡'])}修改增加:
{:build_radios('row[Kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡', '4'=>'永久卡'])}(3)打开源码目录:application/admin/view/kami
修改文件:
edit.html
快捷定位 Ctrl+F 搜索:row[Kmyp]

找到代码:
{:build_radios('row[kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡'], $row['kmyp'])}修改增加:
{:build_radios('row[kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡', '4'=>'永久卡'], $row['kmyp'])}(4)打开源码目录:public/assets/js/backend
kami.js
快捷定位 Ctrl+F 搜索:Kmyp

找到代码:
{field: 'kmyp', title: __('Kmyp'),searchList: {1: '月卡', 2: '季卡', 3: '年卡'},formatter: Table.api.formatter.flag},将上述代码修改完成后保存即可
将上述代码修改完成后保存即可
修改增加:
{field: 'kmyp', title: __('Kmyp'),searchList: {1: '月卡', 2: '季卡', 3: '年卡', 4: '永久卡'},formatter: Table.api.formatter.flag},将上述代码修改完成后保存即可,请注意需要刷新强制刷新缓存
软件说明分行
添加APP时候换行无需再次输入 \n ,之前已有的正常换行
演示效果

修改代码
打开源码目录:application/admin/view/category
修改文件:
add.html
找到代码:
<div class="form-group"> <label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label> <div class="col-xs-12 col-sm-8"> <input id="c-keywords" class="form-control" name="row[keywords]" type="text" value=""> </div> </div>
将其修改:
<div class="form-group"> <label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label> <div class="col-xs-12 col-sm-8"> <textarea id="c-keywords" class="form-control" name="row[keywords]" rows="5"></textarea> </div> </div>
修改文件
edit.html
找到代码:
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<input id="c-keywords" class="form-control" name="row[keywords]" type="text" value="{$row.keywords|htmlentities}">
</div>
</div>将其修改
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-keywords" class="form-control" name="row[keywords]" rows="5">{$row.keywords|htmlentities}</textarea>
</div>
</div>将上述代码修改完成后保存即可
注明:
本教程不是自己写的,觉得比较详细,也很实用,为了方便大家,就转过来了,转自:知心《优享云》博客。原文章,可自行阅读。
本文链接:https://diy.czkeji.xyz/?id=8
--EOF--
发表于 2024-04-23 。
